OneSpan Sign Developer: Designer Customization and Integration - Partie 1

En tant qu'intégrateur, si vous souhaitez fournir une page HTML frontale pour les utilisateurs finaux pour concevoir et préparer des documents, il existe une fonctionnalité appelée "Designer" dans OneSpan Sign. En construisant un lien Designer spécifique, vous pouvez intégrer l'expérience de placement de signature et d'examen de documents dans un iFrame. De plus, OneSpan Sign prend également en charge des configurations flexibles à cette interface utilisateur graphique qui s'adapte à un large éventail d'exigences.
Dans ce blog, nous allons plonger dans le codage API / SDK liés à Designer. Ensuite, nous allons explorer les composants configurables sur la page Designer et discuter du processus d'intégration.
Construire une session de concepteur
Etape 1:
La première étape consiste à créer un jeton d'authentification de l'expéditeur
Java SDK
String senderAuthenticationToken - client.getAuthenticationTokensService().createSenderAuthenticationToken(packageId);
SDK .NET
string senderAuthenticationToken - client. AuthentificationTokenService.CreateSenderAuthenticationToken (packageId);
MÉTHODE DE REPOS:
Demande HTTP
POST /api/authentificationTokens/sender
En-têtes HTTP
Accepter : application/json
Content-type: application/JSON
Autorisation: api_key de base
Demande de charge utile
{
"packageId": "e937fc75-3c3b-4506-b270-cc7e43f4cf78"
}
Charge utile de réponse
{
"valeur": "MjY0MjQ4MzgtMTJlOS00MzhjLTgzODMtMzJmMGNiZTg3ODBl"
}
Etape 2:
À l'aide du jeton d'authentification créé à l'étape 1 et de l'ID de paquet retourné à vous pendant la création du package, créez l'URL suivante pour la nouvelle expérience de concepteur :
'instance_url'/auth?senderAuthenticationToken'senderToken'target'instance_url'/a/transaction/'packageId'/designer
Et utilisez ce lien pour Designer classique:
'instance_url'/auth?authenticationToken'userToken'target'instance_url'/designer/'packageId'
Note:
Il y a des expériences classiques et nouvelles de concepteur. Dans les sections suivantes, nous ne discuterons que de la nouvelle version.
Etape 3:
Tant que votre colis est en état "Draft", vous pouvez intégrer ce lien vers un iFrame et migrer le processus de concepteur dans votre propre flux de travail.
Consultez le Guide des concepteurs pour plus d'informations API/SDK.
Personnalisez votre concepteur
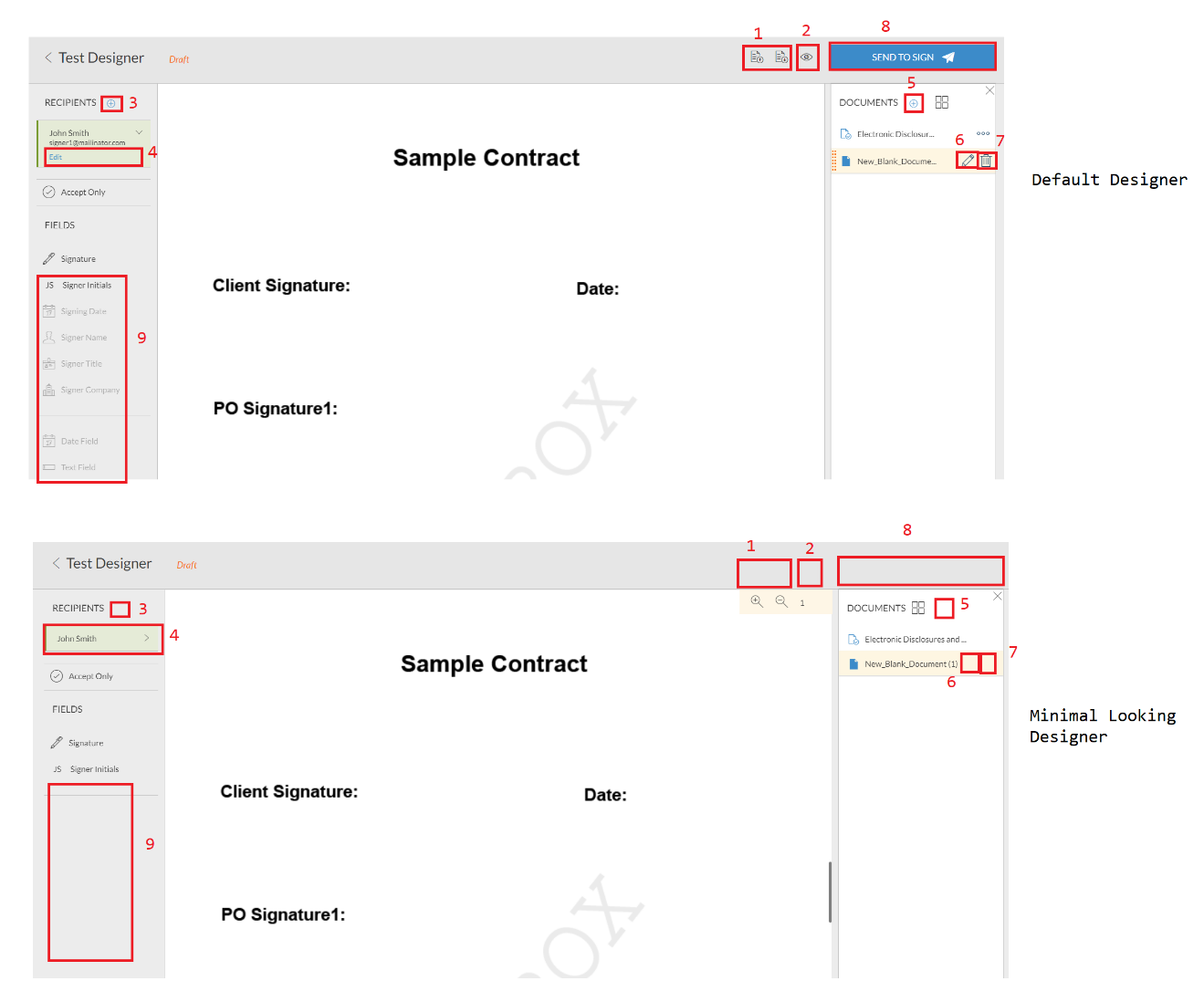
L'image ci-dessous vous montre la comparaison entre la fonction Designer avec les paramètres par défaut et Designer avec un style minimaliste. Ces deux options démontrent combien de composants peuvent être supprimés ou modifiés dans la page Designer.

1. Bouton "saveLayout" et "applyLayout"
2. bouton "documentVisibilité"
3. Bouton "addSigner"
4. Bouton "editRecipient"
5. Bouton "addDocument"
6. Bouton "editDocument"
7. Bouton "supprimerLe document"
8. bouton "envoyer" pour la création de paquet ou "fait" bouton dans la création de modèle
9. Les champs supplémentaires suivants peuvent être masqués
- signatureDate
- signerNom
- signerTitre
- signataireSociété
- Textfield
- Case
- liste
- radio
- Textarea
- étiquette
- Datepicker
Pour modifier les paramètres Designer au niveau du compte, contactez notre équipe de support.
Intégration avec Designer
Une page Designer peut être significativement impliquée dans votre flux de travail, en raison des capacités puissantes qu'elle fournit.
Contrairement à l'application de méthodes automatiques à la construction de votre document, comme l'utilisation de l'extraction de documents ou des balises de texte extrait caractéristiques qui nécessitent de modifier PDF lui-même, cette page GUI permet à vos utilisateurs non techniques la possibilité de concevoir des documents avec une simple traînée et l'interface de drop. Il offre même potentiellement la possibilité d'ajouter et de modifier des signataires et des documents, même si vous n'avez pas construit votre page frontend pour le faire.
Jusqu'à présent, nous avons examiné la façon de générer une session Designer programmatiquement, parcouru les composants potentiels, et énuméré certains avantages pour l'utilisation de cette solution lors de l'intégration. Dans la deuxième partie de cette série, nous discuterons des workflows d'intégration détaillés sur la page Designer et démontrerons Designer en action.
Si vous avez des questions concernant ce blog ou toute autre chose concernant l’intégration de OneSpan Sign dans votre application, visitez les Forums communautairesdes développeurs . Vos commentaires sont importants pour nous!