OneSpan Sign Developer: Designer Customization and Integration – Part 1

As an integrator, if you want to provide a front-end HTML page for end users to design and prepare documents, there is a capability called “Designer” in OneSpan Sign. By building a specific Designer link, you can embed the signature placement and document review experience in an iFrame. What’s more, OneSpan Sign also supports flexible configurations to this graphical user interface which adjusts to a wide range of requirements.
In this blog, we will dive into API/SDK coding related to Designer. Then we’ll explore the configurable components on the Designer page and discuss the integration process.
Build a Designer Session
Step 1:
The first step is to create a Sender Authentication Token
Java SDK
String senderAuthenticationToken = client.getAuthenticationTokensService().createSenderAuthenticationToken(packageId);
.NET SDK
string senderAuthenticationToken = client.AuthenticationTokenService.CreateSenderAuthenticationToken(packageId);
REST METHOD:
HTTP Request
POST /api/authenticationTokens/sender
HTTP Headers
Accept: application/json
Content-Type: application/json
Authorization: Basic api_key
Request Payload
{
"packageId": "e937fc75-3c3b-4506-b270-cc7e43f4cf78"
}
Response Payload
{
"value": "MjY0MjQ4MzgtMTJlOS00MzhjLTgzODMtMzJmMGNiZTg3ODBl"
}
Step 2:
Using the Authentication Token created in Step 1 and the Package ID returned to you during package creation, build the following URL for new Designer Experience:
{instance_url}/auth?senderAuthenticationToken={senderToken}&target={instance_url}/a/transaction/{packageId}/designer
And use this link for classic Designer:
{instance_url}/auth?authenticationToken={userToken}&target={instance_url}/designer/{packageId}
Note:
There are classic and new Designer experiences. In next sections, we’ll only discuss the new version.
Step 3:
As long as your package is in “Draft” status, you can embed this link to an iFrame and migrate the designer process into your own workflow.
Refer to Designer Guide for more API/SDK information.
Customize Your Designer
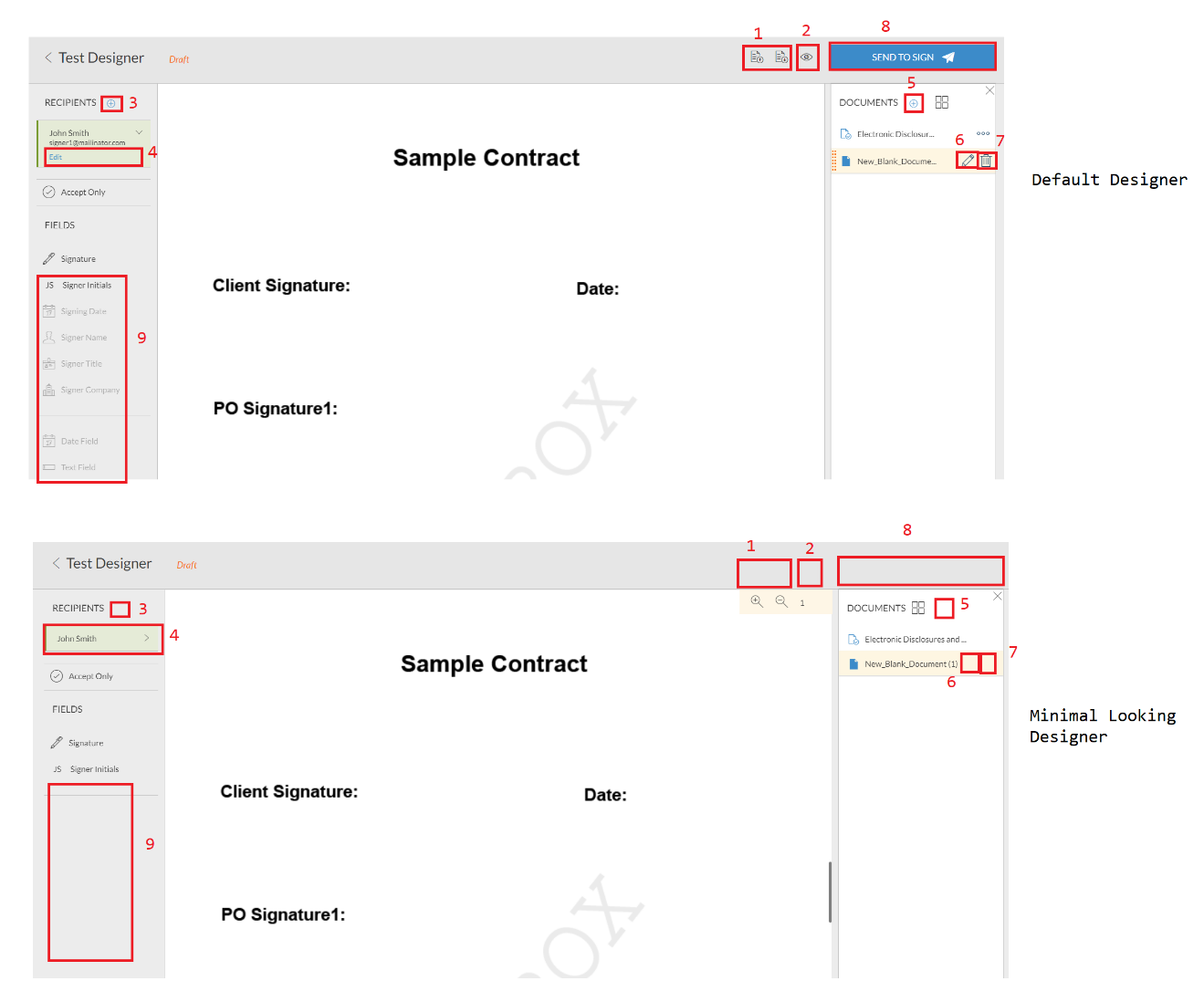
The picture below shows you the comparison between the Designer feature with default settings and Designer with a minimalist style. These two options demonstrate how many components can be removed or modified in the Designer page.
Here is a detailed list of what components can be modified:
1. “saveLayout” & “applyLayout” button
2. “documentVisibility” button
3. “addSigner” button
4. “editRecipient” button
5. “addDocument” button
6. “editDocument” button
7. “deleteDocument” button
8. “send” button for package creation or “done” button in template creation
9. The following additional fields can be hidden
- signingDate
- signerName
- signerTitle
- signerCompany
- textfield
- checkbox
- list
- radio
- textarea
- label
- datepicker
To change Designer settings at the account level, contact our support team.
Integration with Designer
A Designer page can be significantly involved in your workflow, because of the powerful capabilities it provides.
Unlike applying automatic methods to building your document, such as using Document Extraction or Text Tags Extraction features which require to modify PDF itself, this GUI page allows your non-technical users the ability to design documents with a simple drag and drop interface. It even potentially provides ability to add and edit signers and documents even if you haven’t built your frontend page to do so.
So far, we have reviewed how to generate a Designer session programmatically, walked through potential components, and listed some advantages for using this solution during integration. In the second part of this series, we will discuss the detailed integration workflows on Designer page and demonstrate Designer in action.
If you have any questions regarding this blog or anything else concerning the integration of OneSpan Sign into your application, visit the Developer Community Forums. Your feedback matters to us!








