OneSpan Sign How To: Création d'une ASP.NET application Web MVC

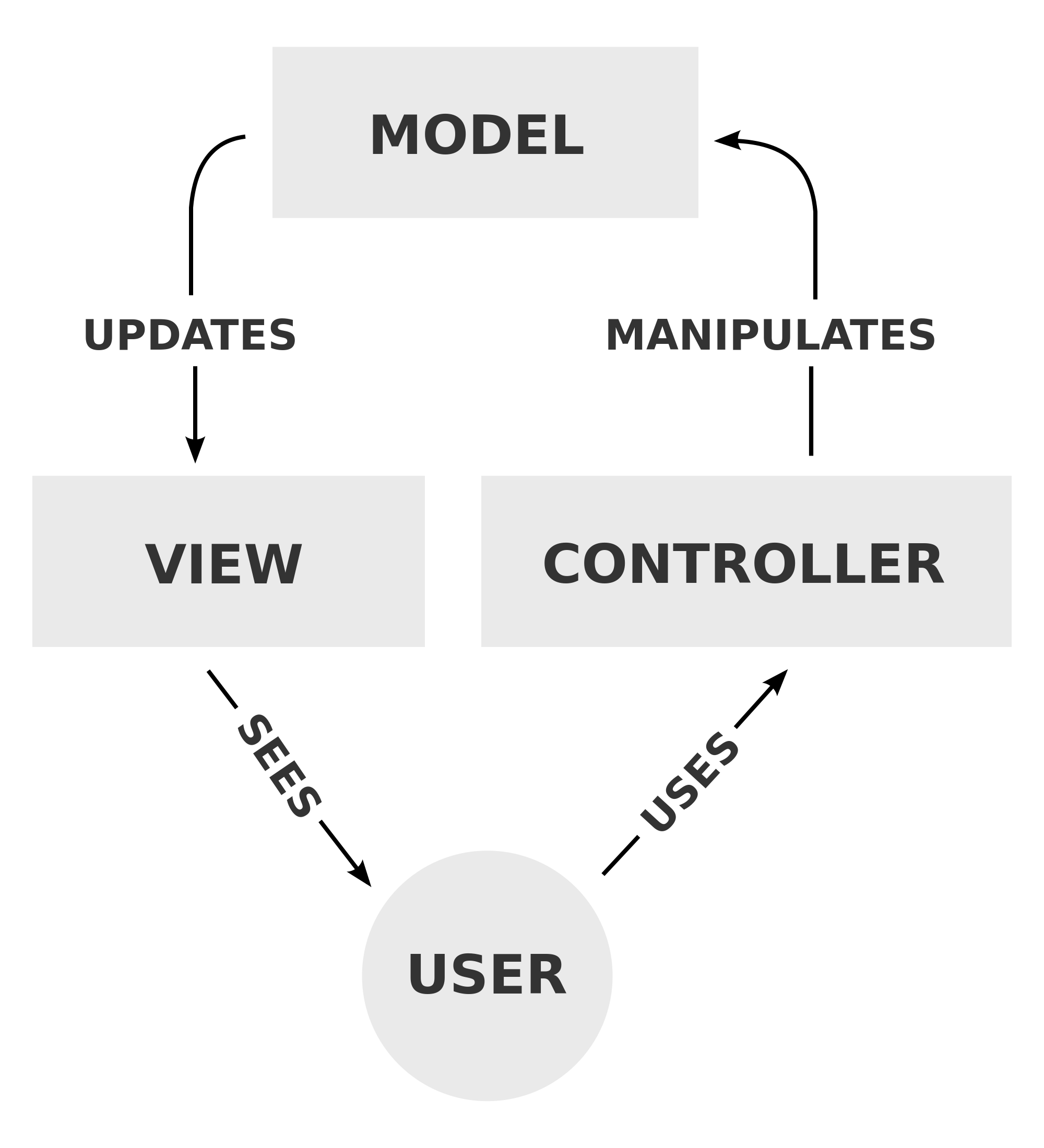
Si vous entrez dans le développement d'applications web, vous trouverez certainement le terme Model-View-Controller (MVC) plusieurs fois. La raison de sa grande popularité est simple: ce cadre vous permet de séparer les préoccupations. Pour comprendre ses avantages, il est important de comprendre d'abord la notion de base de MVC :
Model: D'où vous récupérez vos données.
View: Comment vous présentez vos données.
Controller : Responsable du traitement des entrées utilisateur, du flux d'applications, etc. La plupart de la logique sera ici.

La séparation claire de ces composants rend votre base de code très organisée et maintissable. Dans ce blog, je vais vous montrer comment créer un formulaire web simple qui va rediriger votre utilisateur vers la cérémonie de signature OneSpan Sign à l'achèvement du formulaire en utilisant ASP.NET MVC.
Exigences
Avant de plonger dans le code, vous devrez configurer votre environnement pour créer une application web ASP.NET MVC. Pour ce guide, vous aurez besoin de ce qui suit: OneSpan Sign .NET SDK, Microsoft Visual Studio, et Internet Information Services (IIS).
Téléchargement du .NET SDK
Le lien ci-dessous vous mènera à une page où vous pouvez télécharger le .NET SDK et fournit également un lien vers quelques exemples d'utilisation de la .NET SDK sur GitHub. Dézifiez le SDK à l'endroit de votre choix.
Téléchargement du studio visuel de Microsoft
Pour ce blog, je vais utiliser Microsoft Visual Studio Community 2013. Si vous ne l'avez pas déjà, vous pouvez télécharger la version communautaire gratuitement sur le lien ci-dessous. Vous pouvez utiliser n'importe quelle autre version, mais tout ce qui est couvert dans ce blog sera en utilisant Microsoft Visual Studio Community 2013 avec la mise à jour 5. Je vais également utiliser C comme la langue avec les bibliothèques .NET.
Télécharger Microsoft Visual Studio Community 2013
Installation de l'IIS 7.0 de Microsoft
Enfin, vous devrez installer IIS 7.0 ou plus. Vous hébergeriez généralement votre application web sur votre propre serveur. Mais pour les besoins de ce blog, je vais vous montrer comment le faire sur votre bureau. Vous pouvez trouver un guide étape par étape sur la façon d'installer IIS 7.0 sur Windows Vista/7 sur le lien ci-dessous.
Installation d'IIS 7 sur Windows Vista/7
Création de votre ASP.NET application Web MVC
Maintenant que vous disposez de tous les outils nécessaires, il est temps de commencer à créer votre première ASP.NET application Web MVC.
Créez et configurez votre ASP.NET application Web MVC
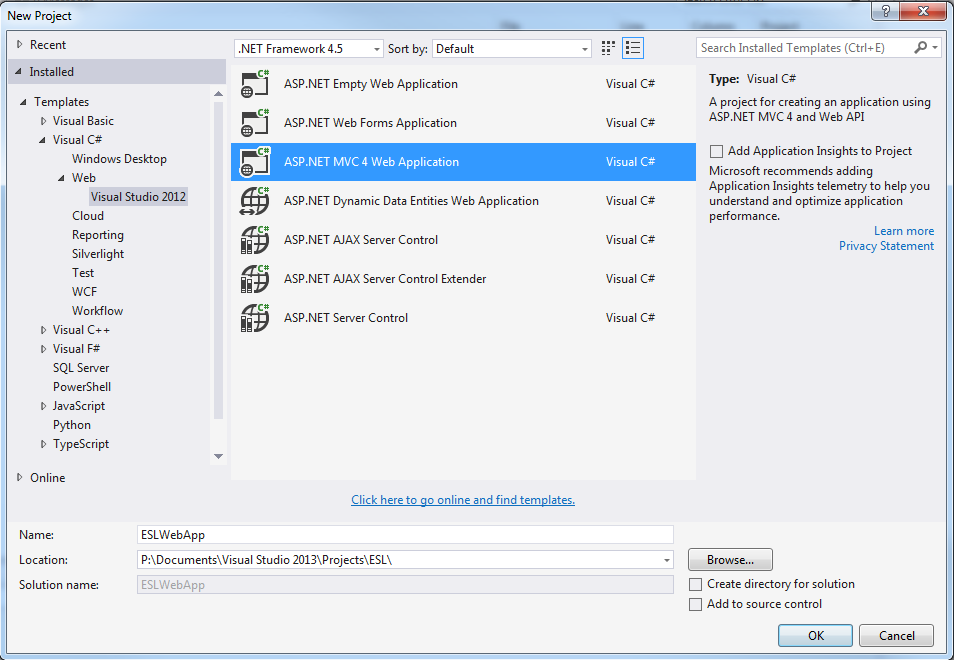
Après l'ouverture de Visual Studio, rendez-vous sur File ' New ' Project. Dans le dialogue du nouveau projet, sur le côté gauche, sous Templates, sélectionnez Visual CMD , Web et Visual Studio 2012 , ASP.NET mVC 4 Web Application. Donnez un nom à votre projet et spécifiez un emplacement pour créer votre projet. J'ai nommé mon projet "ESLWebApp". Cliquez sur OK.

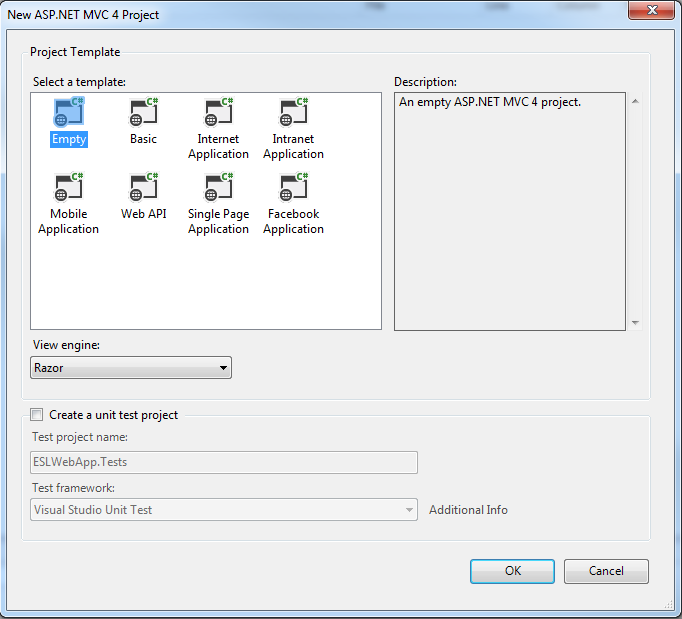
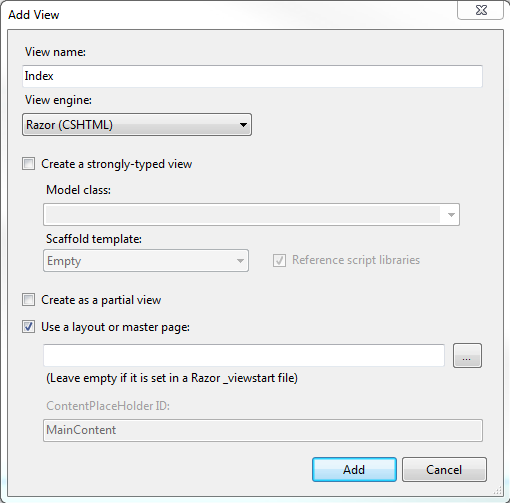
Sur la page suivante, sélectionnez Vide à partir des modèles et Razor comme moteur de vue. Enfin, cliquez sur OK.

Vous vous demandez peut-être ce que le moteur de vue est. Autrement dit, le moteur de vue est responsable du rendu du HTML au navigateur. ASP.NET MVC prend actuellement en charge deux moteurs de vue : ASPX et Razor. Ce qu'il se résume à entre les deux est simple: syntaxe et préférence. La syntaxe de Razor, comme vous le verrez plus tard, est très compacte et améliore la lisibilité du balisage et du code.
Construire le modèle
Comme indiqué précédemment, le modèle est l'endroit où vous récupérez/ stockez vos données. En d'autres termes, il conserve les données de l'application et détient généralement des données dans des propriétés publiques. Dans cet esprit, créons notre premier modèle. Dans l'Explorateur de solutions à droite, cliquez à droite sur le dossier Modèles et sélectionnez Ajouter la classe. Nommez votre classe "FormModel.cs" et cliquez sur Ajouter. Maintenant, déclarez ces propriétés dans la classe FormModel.
classe publique FormModel
{
chaîne publique firstName 'get; set; '
chaîne publique lastName 'get; set; '
e-mail de chaîne publiqueAdresse ' get; set; '
société de cordes publiques ' get; set; '
adresse de chaîne publique 'get; set; '
ville de cordes publiques - obtenir; ensemble;
état de chaîne publique 'get; set; '
fermeture éclair à cordes publiques ' get; set; '
pays de chaîne publique -obtenir; ensemble;
téléphone à cordes publiques 'get; set; '
politique de chaîne publiqueNumber ' get; set; '
}
Ces propriétés seront fixées par l'utilisateur lors du remplissage du formulaire. Ensuite, créons notre contrôleur.
Construire le contrôleur
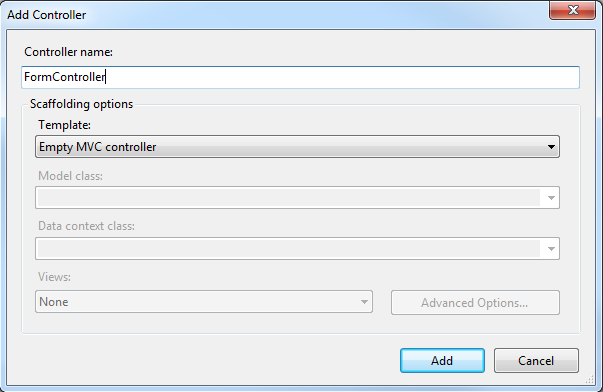
Le contrôleur traite toute demande d'URL entrante de l'utilisateur. Une classe de contrôleur contient des méthodes publiques appelées méthodes d'action. Lorsqu'un utilisateur entre une URL dans le navigateur, l'application MVC utilise des règles de routage pour analyser l'URL et déterminer le chemin du contrôleur. Le contrôleur détermine ensuite la méthode d'action appropriée pour traiter la demande. Le contrôleur et ses méthodes d'action sont responsables de la gestion des demandes de navigateur entrantes et récupèrent les données du modèle. Dans ASP.NET MVC, chaque nom de contrôleur doit se terminer par le mot «Contrôleur». Dans l'Explorateur de solutions, cliquez à droite sur le dossier Contrôleurs et sélectionnez Ajouter ' Contrôleur. Nommez votre contrôleur "FormController" et cliquez sur Ajouter.

Dans votre FormController, vous devrez faire référence au OneSpan Sign SDK. Dans l'Explorateur de solutions, cliquez à droite sur Les références et sélectionnez Ajouter référence. Dans la fenêtre De référence Manager, sélectionnez Parcourir sur le côté gauche, puis sélectionnez le bouton Parcourir... en bas, naviguer à l'endroit où vous avez décompressé le SDK .NET, sélectionnez le fichier OneSpan Sign .dll, et choisissez Ajouter.
Allez-y et copiez ce qui suit dans votre classe FormController. Vous devrez les remplacer API_KEY placeholder par votre clé Api OneSpan Sign.
classe publique FormController : Contrôleur
{
API_KEY de chaîne privées "YOUR_API_KEY";
BASE_URL de chaîne privées "https://sandbox.e-signlive.com/api";
HttpGet
indice actionRésultat public()
{
Return View ();
}
[HttpPost]
public ActionResult Index (FormModel form)
{
Créer un packageId
PackageId packageId - ESLPackageCreation.createPackage (forme, API_KEY, BASE_URL);
Obtenez le jeton de session
Jeton SessionToken - ESLPackageCreation.createSessionToken (packageId, API_KEY, BASE_URL);
Envoyer le jeton du contrôleur à la vue
ViewData["jeton"] - jeton. Jeton;
Rediriger le signataire pour vous remercier vue.
retour View ("ThankYou");
}
}
La première méthode d'action est l'endroit où la vue "Index.cshtml" associée à FormController vous est retournée lors de la navigation vers l'emplacement, par exemple, http://localhost:54206/Form/Index dans votre navigateur Internet. Vous pouvez également par défaut le contrôleur "Form" et la méthode d'action "Index" lorsque vous exécutez votre application. Allez-y et modifiez votre "RouteConfig.cs" trouvé dans votre dossier App_Start dans l'Explorer Solutions comme tels:
classe publique RouteConfig
{
public vide statique RegisterRoutes (RouteCollection routes)
{
itinéraires. IgnorerRoute (" ''resource'.axd/'pathInfo');
itinéraires. CarteRoute(
nom: "Default",
url: "'controller'/'action'/'id'",
par défaut : nouveau contrôleur , « Forme », action , « Index », id , UrlParameter.Optional
);
}
}
La deuxième méthode d'action dans le FormController est l'endroit où votre paquet de documents sera créé en cliquant sur le bouton soumettre dans votre formulaire et être redirigé vers la vue "ThankYou.cshtml". Il est généralement une mauvaise pratique de mettre toute la logique dans la classe de contrôleur. Par conséquent, je vais créer un nouveau dossier appelé "Services" où je mets toute ma logique pour créer des paquets et des jetons de session. Dans votre Exploration solutions, cliquez à droite sur le nom de votre projet et sélectionnez Ajouter et nouveau dossier et nommer votre dossier "Services". Ensuite, cliquez à droite sur votre dossier Services et sélectionnez Ajouter la classe. Nommez votre classe "ESLPackageCreation.cs". Allez-y et copiez ce qui suit :
classe publique ESLPackageCreation
{
chaîne statique lissée CUSTOM_ID "Signer";
forfait public statique createPackage(FormModel modèle, API_KEY de chaîne, BASE_URL de chaîne)
{
Entreprise de cordes et model.company;
String emailAddress - model.emailAddress;
String firstName - model.firstName;
String lastName - model.lastName;
Adresse de chaîne - model.address;
Ville de cordes - model.city;
État de chaîne - model.state;
Fermeture à glissière à cordes et model.zip;
Pays à cordes et model.country;
Téléphone à cordes - model.phone;
String policyNumber - model.policyNumber;
Client EslClient - nouveau EslClient (API_KEY, BASE_URL);
FileStream fs - File.OpenRead ("DOC_FILE_PATH");
Construire l'objet DocumentPackage
DocumentPackage documentPackage - PackageBuilder.NewPackageNamed("Paquet de formulaires C " - DateTime.Now)
Personnaliser les paramètres de l'emballage
. WithSettings (DocumentpackageSettings.NewDocumentPackageSettings()
. AvecDecline()
. AvecOptOut()
. AvecDocumentToolbarDownloadButton()
Personnaliser les paramètres de la cérémonie de signature
. WithceremonyLayoutSettings(CeremonyLayoutSettings.NewCeremonyLayoutSettings()
. SansGlobalNavigation()
. SansBreadCrumbs()
. SansSessionBar()
. WithTitle()))
Définir le prénom et le nom de famille de l'assuré
. WithSigner(SignerBuilder.NewSignerWithEmail(emailAddress)
. WithCustomId(CUSTOM_ID)
. WithFirstName (premier nom)
. WithLastName (dernier nom)
. Avec Société (société))
Définir l'expéditeur
. WithSigner(SignerBuilder.NewSignerWithEmail("[email protected]")
. WithCustomId ("Sender")
. WithFirstName ("Haris")
. WithLastName ("Haidary")
. WithTitle ("Évangéliste technique")
. WithCompany ("eSignLive"))
Définir le document
. WithDocument (DocumentBuilder.NewDocumentNamed(«Formulaire»)
. FromStream(fs, DocumentType.PDF)
. ActiverL'extraction()
. WithinjectedField (FieldBuilder.TextField()
. WithName ("first_name")
. WithValue (premier nom))
. WithinjectedField (FieldBuilder.TextField()
. WithName ("last_name")
. WithValue (lastName))
. WithinjectedField (FieldBuilder.TextField()
. WithName ("adresse")
. WithValue (adresse))
. WithinjectedField (FieldBuilder.TextField()
. WithName ("ville")
. WithValue (ville))
. WithinjectedField (FieldBuilder.TextField()
. WithName («État»)
. WithValue (état))
. WithinjectedField (FieldBuilder.TextField()
. WithName ("zip")
. AvecValue (zip))
. WithinjectedField (FieldBuilder.TextField()
. WithName ("pays")
. WithValue (pays))
. WithinjectedField (FieldBuilder.TextField()
. WithName ("phone_number")
. AvecValue (téléphone))
. WithinjectedField (FieldBuilder.TextField()
. WithName ("société")
. WithValue (société))
. WithinjectedField (FieldBuilder.TextField()
. WithName ("email")
. WithValue (emailAddress))
. WithinjectedField (FieldBuilder.TextField()
. WithName ("policy_number")
. WithValue (policyNumber))
). Construire();
Émettre la demande au serveur e-SignLive pour créer le DocumentPackage
PackageId packageId - client. CreatePackage (documentPackage);
Client. SendPackage (packageId);
paquet de retourId;
}
public statique SessionToken createSessionToken (PackageId packageId, string API_KEY, string BASE_URL)
{
Client EslClient - nouveau EslClient (API_KEY, BASE_URL);
Créer le jeton de session de signataire
SessionToken sessionToken - client. SessionService.CreateSignerSessionToken (packageId, CUSTOM_ID);
Trace.WriteLine ("Jeton de session: " sessionToken.Token);
session de retourToken;
}
}
La méthode "createPackage" créera et enverra votre colis en utilisant les informations stockées dans votre modèle. La méthode "createSessionToken" créera un jeton de session de signataire. Ce jeton de session de signataire sera utilisé pour construire l'URL pour la cérémonie de signature qui sera intégrée dans un Iframe. Aussi, assurez-vous de faire référence à la OneSpan Sign SDK et vos modèles dans votre fichier "ESLCreatePackage.cs". Nous pouvons maintenant créer nos points de vue.
Construire la vue
La vue est une interface utilisateur. Il affiche les données du modèle à l'utilisateur permet également à l'utilisateur de les modifier. Le dossier Vues contient des dossiers distincts pour chaque contrôleur avec le même nom de contrôleur pour accueillir plusieurs vues. Dans l'Explorateur de solutions, cliquez à droite sur le dossier Vues et sélectionnez Ajouter - Nouveau dossier. Nommez votre dossier "Form". Maintenant, cliquez à droite sur votre dossier formulaire et sélectionnez Ajouter - Afficher. Nommez votre vue "Index" et appuyez sur Ajouter.

Allez-y et copiez le code ci-dessous dans votre vue Index.
[code language'"html"] ' Référence au @model modèle 'ESLWebApp.Models.FormModel
Forme
S'il vous plaît remplir le formulaire suivant:
'Créer HTML Form '(Html.BeginForm()) @using - Signer
}
Comme vous pouvez le voir dans le code ci-dessus, pour chaque boîte de texte HTML, la propriété du modèle sera réglé par l'entrée de l'utilisateur. Ensuite, créez une nouvelle vue appelée "Merci" sous Les Vues et le dossier de formulaire et ajoutez ce qui suit :
[code language"html"]
Merci d'avoir rempli le formulaire!
S'il vous plaît signer le document ci-dessous :)
Dans cette vue, nous utiliserons le jeton de session pour construire l'URL de la cérémonie de signature pour l'intégrer dans un Iframe.
Exécution de votre application
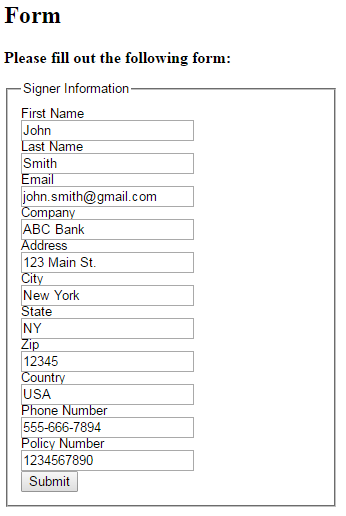
Vous pouvez maintenant exécuter votre application. Le formulaire ci-dessous doit vous être présenté. Allez-y et remplissez le formulaire. Cliquez ensuite sur le bouton Soumettre.

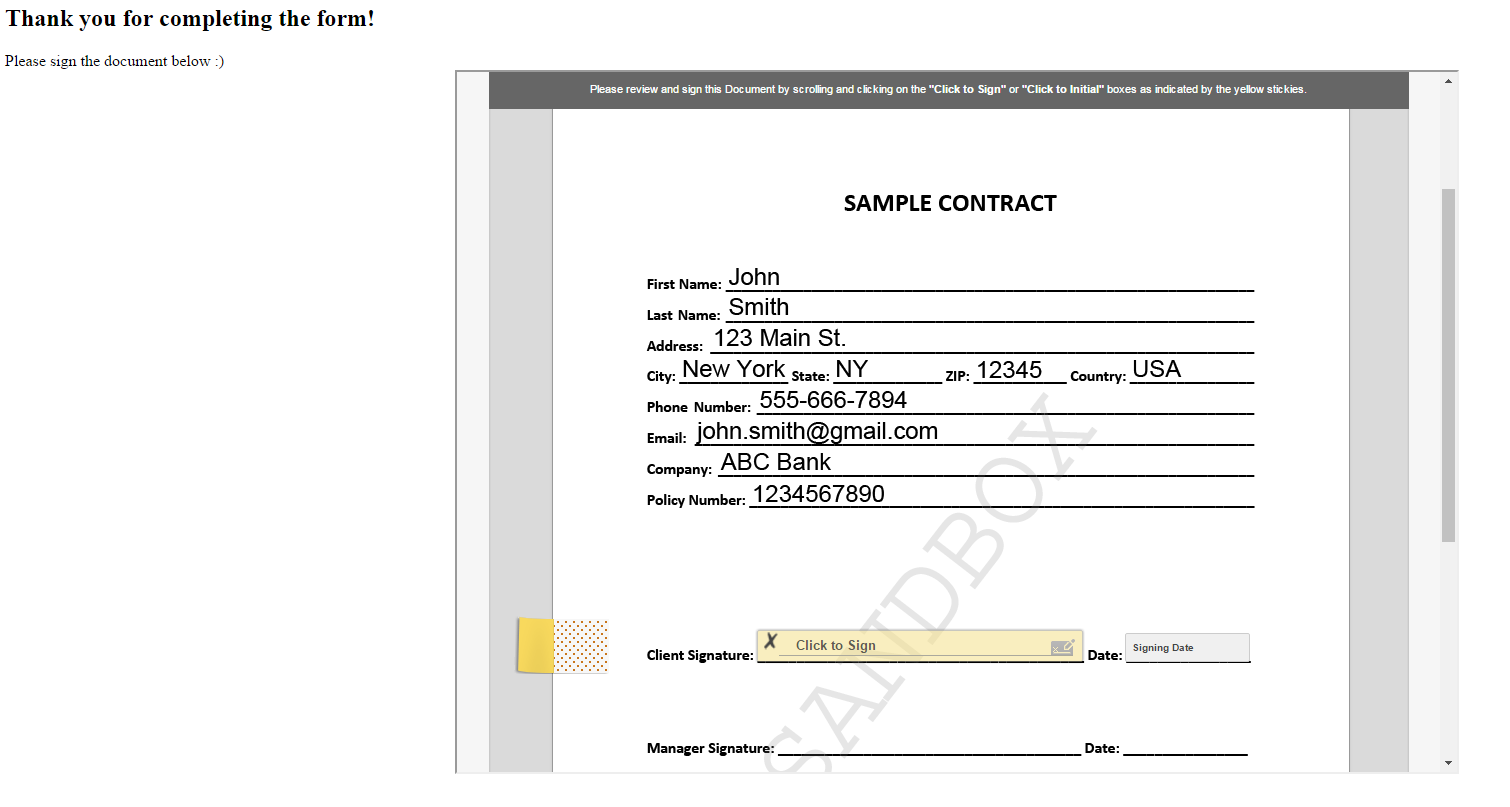
Enfin, vous devez être redirigé vers la page suivante ci-dessous où la cérémonie de signature est intégrée dans un Iframe et le document prêt à être signé.

Vous pouvez trouver le projet complet sur notre section Developer Community Code Share, ici. Si vous avez des questions concernant ce blog ou toute autre chose concernant l'intégration oneSpan Sign dans votre application, visitez les forums de la communauté des développeurs: https://developer.esignlive.com. C'est moi qui l'ai fait. Merci de lire! Si vous avez trouvé ce message utile, s'il vous plaît le partager sur Facebook, Twitter, ou LinkedIn. Vous pouvez trouver tous mes blogs précédents en allant à ma page d'auteur.
Haris Haidary
Évangéliste technique junior
LinkedIn - France Twitter (en)








